arangodb
Khóa học miễn phí Crud Operations Using Web Interface nhận dự án làm có lương
Crud Operations using Web Interface
In our previous chapter, we learned how to perform various operations on documents with Arangosh, the command line. We will now learn how to perform the same operations using the web interface. To start with, put the following address – http://your_server_ip:8529/_db/song_collection/_admin/aardvark/index.html#login in the address bar of your browser. You will be directed to the following login page.

Now, enter the username and password.

If it is successful, the following screen appears. We need to make a choice for the database to work on, the _system database being the default one. Let us choose the song_collection database, and click on the green tab −

Creating a Collection
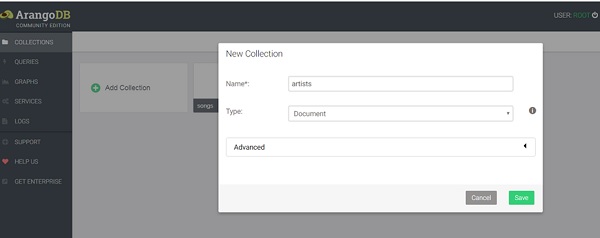
In this section, we will learn how to create a collection. Press the Collections tab in the navigation bar at the top.
Our command line added songs collection are visible. Clicking on that will show the entries. We will now add an artists’ collection using the web interface. Collection songs which we created with Arangosh is already there. In the Name field, write artists in the New Collection dialog box that appears. Advanced options can safely be ignored and the default collection type, i.e. Document, is fine.

Clicking on the Save button will finally create the collection, and now the two collections will be visible on this page.
Filling Up the Newly Created Collection with Documents
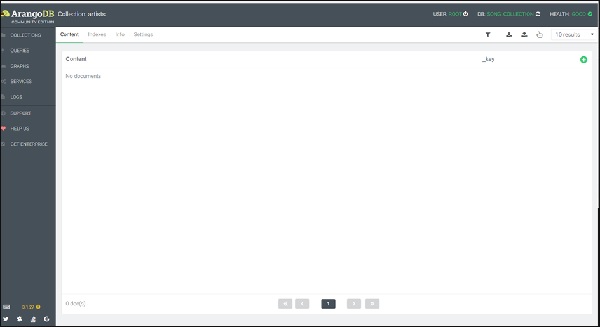
You will be presented with an empty collection on clicking the artists collection −

To add a document, you need to click the + sign placed in the upper right corner. When you are prompted for a _key, enter Affable_Balding as the key.
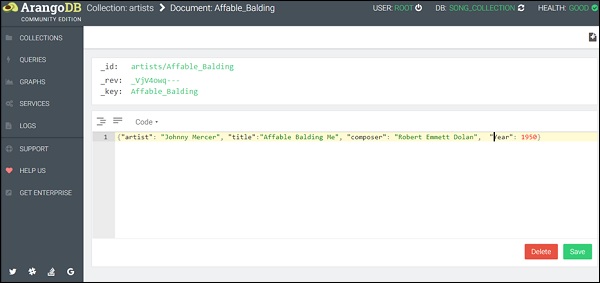
Now, a form will appear to add and edit the attributes of the document. There are two ways of adding attributes: Graphical and Tree. The graphical way is intuitive but slow, therefore, we will switch to the Code view, using the Tree dropdown menu to select it −

To make the process easier, we have created a sample data in the JSON format, which you can copy and then paste into the query editor area −
{“artist”: “Johnny Mercer”, “title”:”Affable Balding Me”, “composer”: “Robert Emmett
Dolan”, “Year”: 1950}
(Note: Only one pair of curly braces should be used; see the screenshot below)

You can observe that we have quoted the keys and also the values in the code view mode. Now, click Save. Upon successful completion, a green flash appears on the page momentarily.
How to Read Documents
To read documents, go back to the Collections page.
When one clicks on the artist collection, a new entry appears.
How to Update Documents
It is simple to edit the entries in a document; you just need to click on the row you wish to edit in the document overview. Here again the same query editor will be presented as when creating new documents.
Removing Documents
You can delete the documents by pressing the ‘-’ icon. Every document row has this sign at the end. It will prompt you to confirm to avoid unsafe deletion.
Moreover, for a particular collection, other operations like filtering the documents, managing indexes, and importing data also exist on the Collections Overview page.
In our subsequent chapter, we will discuss an important feature of the Web Interface, i.e., the AQL query Editor.
Khóa học lập trình tại Toidayhoc vừa học vừa làm dự án vừa nhận lương: Khóa học lập trình nhận lương tại trung tâm Toidayhoc
Notice: Trying to access array offset on value of type bool in /home/edua/htdocs/edu.toidayhoc.com/wp-content/themes/flatsome/flatsome/inc/shortcodes/share_follow.php on line 41
